洛陽總公司:
地址:西工區棉麻路金城美鄰ITC孵化器4號樓2單元403
電話 / 備案:15670307302
欒川分公司:
地址:洛陽欒川旅游產業聚集區浩元網商科技園
電話:15136318125
郵箱:hy@jzgoldcomte.com.cn
- 公司新聞
-
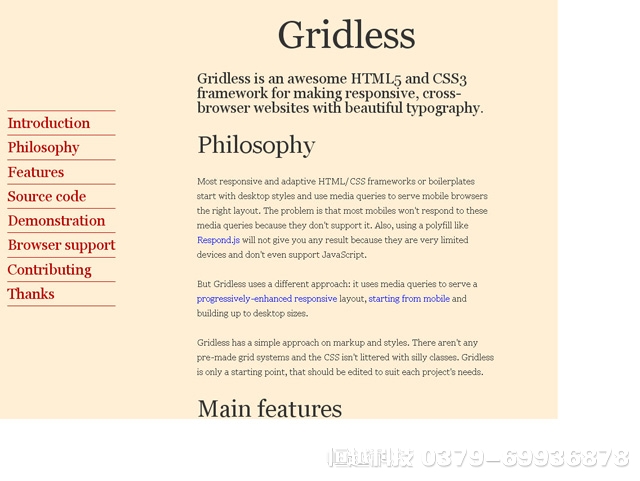
響應網頁設計框架展示要求
編輯:恒越科技 更新時間:2015-09-16 08:26:58 點擊次數:3503次響應網頁設計是設計和開發一個網站的方式,它是兼容的任何設備,可用于瀏覽互聯網。這意味著一個網站應該有一個更好的移動版。關于移動設備,奇怪的是,他們都是如此不同!多樣性是好的,因為它使世界亮,但它可以最終使設計師瘋狂的努力,使和調整布局的各種品牌的各種品牌。這是響應式網頁設計的方便。在布局的靈活性的必要性,現在,我們可以更好地適應大量的瀏覽情況,目前在地方。

響應網頁設計概念的普及是顯而易見的。沒有人想讓游客,特別是那些誰是最活躍的使用互聯網都在臺式電腦上,并在去。公司希望擁有自己的網站的移動版本,以擴大其互聯網的存在,并促進他們的服務的可用性。
響應網頁設計的概念,假定網站布局應回應的環境,用于瀏覽網站的屏幕分辨率,方向和平臺。為了達到這個效果,設計師可以使用一個組合的技術:靈活的網格,靈活的圖像和媒體查詢。因此,這個想法是關于將一個自動響應用戶的喜好為一個網站的技術。該網站的設計將自動調整,以減少額外的設計工作的需要,每當一個新的小工具出現在市場上。
如何創建靈活的布局
流體網格,靈活的圖像,和媒體的查詢是響應網頁設計的三個技術成分。
柔性網格
現在,隨著HTML5和CSS3的到來我們來到驚人的可擴展的布局。當然這不是最終的解決方案,一個解決方案是,但它提供了更大的靈活性。這些流動布局可以作為一個煎餅或完全無法辨認變得平坦,但他們將永遠不會打破現在。
這些布局容器頁面上的每個定義的百分比即完全基于視圖而不是最初的包含塊的寬度。當您的瀏覽器窗口大小的時候,會有一個布局的布局。一個組合的彈性和固定的布局形成牢不可破的靈活的網格。
欣賞這個作品的最佳途徑是嘗試在一個設備上瀏覽這樣的網站,可以在用戶的興致中切換到風景視圖。
彈性圖像
在處理靈活的設計問題的重要問題之一是與圖像處理。圖像縮放比例可以以多種方式來實現。擴展是使影像移動設備最嚴厲的方式。最簡單的,在這一刻,最常用的方法是使用CSS的最大寬度為一個簡單的修復。另一種方法是裁剪圖片與CSS overflow屬性(例如溢出:隱藏)。這讓我們可以動態地將圖像動態地作為容器來適應新的顯示環境。
適當大小的版本的圖像可以存儲在服務器的動態服務取決于隨著DOM操作服務器端或客戶端特征檢測幫助用戶代理。作為一個選擇可以決定隱藏的圖像在所有使用媒體查詢服務樣式,設置顯示:圖像沒有財產。
在我們看來,考慮的主要觀點與上下文特定的圖像應該是分辨率和下載時間。
媒體查詢
媒體查詢允許選擇性為樣式表根據用戶代理的功能相同的HTML文檔,如瀏覽器窗口的大小來產生多個布局。在其他參數的頁面方向,屏幕分辨率等。
CSS3發布后取得新的設備(如設備的ipad和Android)支持媒體的特征,包括最大寬度,設備寬度,方向和顏色。因此,呼吁媒體查詢使用CSS3的特性來解決這些裝置作品就好了,它是由一個舊的電腦,如果瀏覽器不支持CSS3可以忽略。
在媒體查詢和響應的設計中,屏幕大小和分辨率的限制使其褪色。這讓我們能夠超越和開始建立網站,靈活地調整各種媒體。
有用的框架
如果你遵循一些簡單的規則,液體布局是很容易實現的:
1.sketch粗略布局網格在你開始編碼
2.溝-你的列不會傳播太廣
3.indicate在所有容器和水槽寬度的百分比
4.不定義容器,使用完整的頁面寬度允許瀏覽器渲染問題
當然也有不同的方式來實現靈活性。
如果這看起來有點復雜,總有一個旁路。你可以使用CSS網格系統的自適應網站設計。
-
熱門文章推薦:
- 2024-10-17如何取消在excel中輸入郵箱后自動產生的超鏈接
- 2024-09-18洛陽恒越科技針對教育培訓行業網站建設的剖析
- 2024-08-21洛陽恒越科技創造深度用戶體驗,未來網站設計更注重手機用戶
- 2024-07-16【營銷型網站】恒越科技營銷網站實施標準
- 2024-06-18【洛陽做網站】專業的網站怎么做?
- 2024-04-25【洛陽做網站】各種常用的默認端口號 總結
- 2024-04-22【洛陽做網站】配置云虛擬主機的偽靜態如果不起作用,可以按照以下步驟排查
- 2024-04-08【洛陽做網站】網站信息在百度收錄如何查詢?品牌是否被收錄常用的多種方法
- 2023-06-25【技術問題】新網站頁面不收錄的原因有哪些?如何破局!
- 2021-08-27【技術問題】360提交入口
- 2021-08-27【技術問題】百度提交入口
- 2020-06-28【技術問題】常見網站CSS樣式重置
- 2020-03-04【洛陽做網站】響應式網站應設置的視口(viewPort)
- 2020-03-02【公司頭條】新的一年,2020加油啟航!
- 2020-03-02【技術問題】簡單對比WDCP與寶塔面板WEB環境區別與選擇建議
- 2020-01-10【技術問題】linux centos 寶塔主機控制面板安裝和安全狗安裝過程記錄
- 2020-01-07【洛陽網站建設】網站首頁總是頻繁被劫持該怎么辦?
- 2019-11-20【洛陽網站建設】小程序支付成功后關注公眾號的選擇框能不能默認勾選?
- 2019-03-06【洛陽做網站】如何完成一個高質量的設計工作?
- 2019-01-28【新年快樂】2019年春節放假通知!